TritonWear Critical Swim Speed
Automated Critical Swim Speed (CSS) eliminates the need for specific test sets or lactate testing in order to improve testing protocols.
Critical Swim Speed (CSS) itself is not a new concept. There are established calculations to determine a swimmer's Critical Swim Speed and, by extension, their training zone activity.
What may be new to you is the idea of using CSS as a standard testing protocol to measure performance improvements at scale (it's more popular in certain geographies than others).
Traditionally, tracking performance improvements has been a tedious process of running and documenting times for the same challenging test sets throughout the season or dealing with complicated and expensive lactate testing. But imagine not having to run specific test sets to determine CSS or calculate training zones on your own - it's like a dream come true for most coaches. So, let's explore how we make this a reality.
- Pull up the team the swimmer is associated with
- From Home, switch the toggle to Team and use the dropdown to select the desired team, or tap the Teams icon
 on the left sidebar and select the team card.
on the left sidebar and select the team card.
- From Home, switch the toggle to Team and use the dropdown to select the desired team, or tap the Teams icon
- Tap Members in the mid-upper right of the screen and select the member type your desired user is listed under
- Select the desired athlete
- Once their Feed loads, select Intensity from any activity card
- On Intensity, tap on the Energy Score button
- Scroll down to the "Time in training zone" section and tap on the 'See my zones' button.
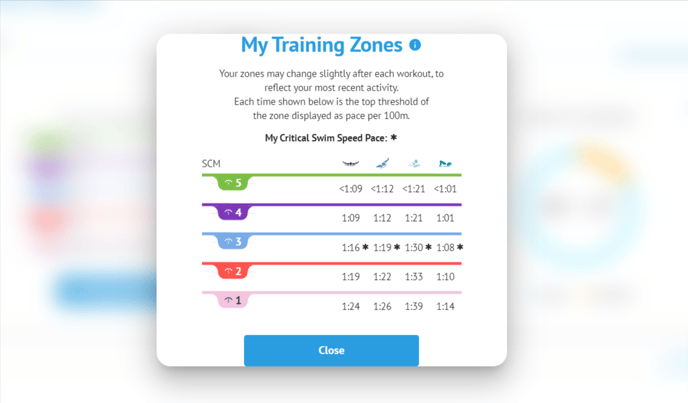
This will open a pop-up with the pace per 100m value at the top of each training zone for that particular workout for each stroke type (Fly, Back, Breast and Free). Viewing this pop-up from different workouts will display the zone values as of that workout for the workout's pool distance, so viewing different workouts will reveal how much the values are improving over time.

This is effectively the same as recording test sets, with or without lactate, but without all of the headache!
Optimizing Intensity with TritonWear's CSS and HR Integration
At TritonWear, we're pushing the precision of training zones to a whole new level by taking into account both your Critical Swim Speed (CSS) and Heart Rate (HR) data when wearing Polar Verity Sense.
By combining CSS and HR monitoring, we can give you an incredibly accurate assessment of your training intensity. For example, when training zones are solely based on CSS, some parts of your training, like warm-up and cool-down, would be classified as zone 1 work.
However, when we add your Heart Rate data into the mix, we can see when your heart rate increases or decreases and adjust your zones accordingly. This way, you won't end up spending a big chunk of your time in the slower zone. By including HR data, we can provide a more complete picture of how your effort is spread across different zones, giving you a more accurate analysis of your training intensity.
